ホームページ作成超初心者です。初歩的な質問で恐縮です。ホームページに画像を横に並べて(左→右)表示させたいと思っています。 というhtmlで画像を表示できるところまでわかったのですが、続けて入れると さて、今回はブロックを横に並べる方法をみてきました。 これだけで大分カスタマイズ性upする気がしますね! HTMLで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" >

フッターカテゴリーラベルを縦ではなく横に並べる Qooq Bloggerカスタマイズ 備忘録 Web Tonbori堂アネックス
ホームページビルダー 画像 横に並べる
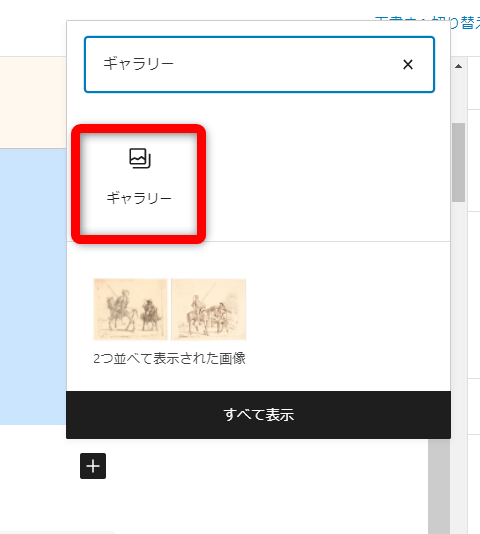
ホームページビルダー 画像 横に並べる- ブロックエディターで、画像を横並びさせる方法は 「ギャラリーブロック」「カラムブロック」でできますが、画像のレイアウトや大きさなどにこだわりがなく「 とにかくキレイに並べたい」という方は、「ギャラリーブロック」がおすすめです。 記事内で画像を横並びにする便利なプラグイン「WP Canvas – Shortcodes」をご紹介します。使い方を覚えると画像の表示方法の幅が広がりますので、覚えておいて損はありません。




スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス
画像①は縦 427px なので画像②も縦427pxに縮小します。 サイズ変更 > ピクセルにチェックを入れ垂直方向へ427と入力 これで画像①と画像②の高さが揃いました。次に画像②を右にドラッグして横に並べます。 そこで今回はCSSを使ってdiv要素を横に並べる方法をご紹介します。 div要素を横並びにする 要素を横並びにする方法はいくつかありますが、今回は以下の2つのプロパティで設定をしてみます。 1 floatで横並び 画像を縦2列に並べたい どうしたらよいでしょうか? floatを使うと画像が回り込んでしまいます。 よろしくお願いいたします。 クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際、通知やメールを
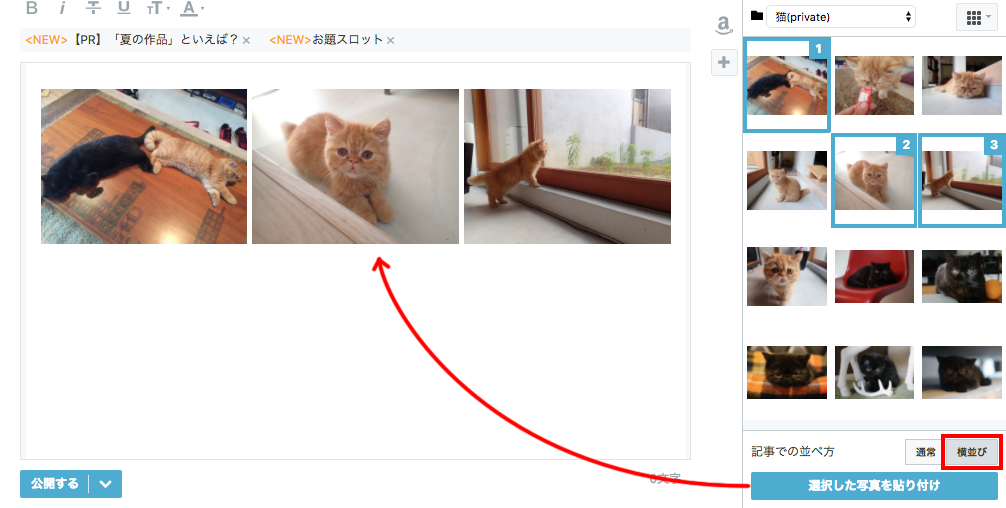
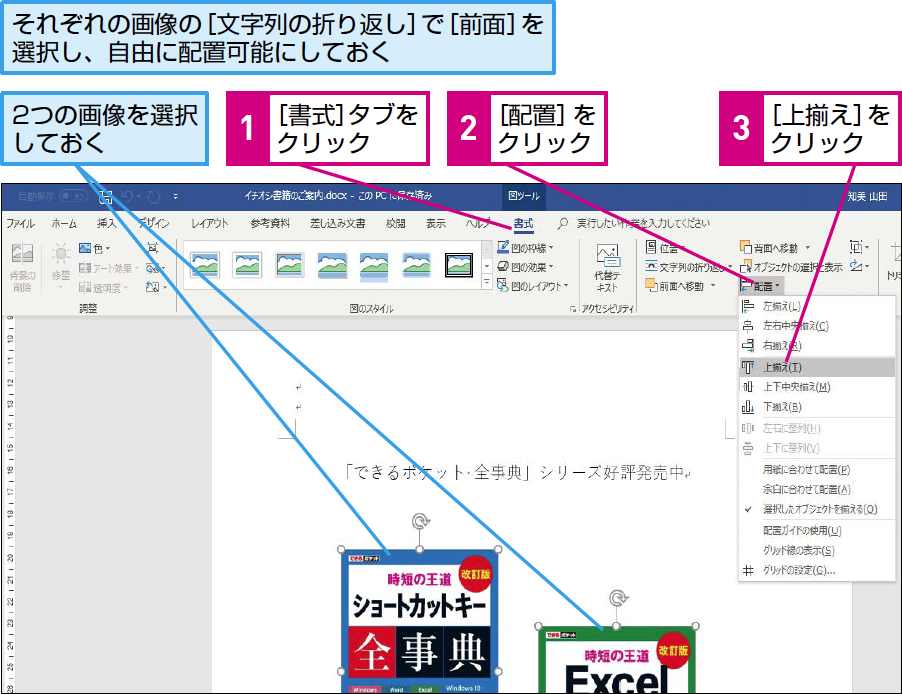
divを横に並べる方法 イラストレーターと並んでエンジニア業界でも突出して人気の高い、Adobe社の画像編集・作成ソフト、Photoshop関連記事のまとめとなります。毎回変な絵を使ってますが、大体マウスでがんばって描いてます。 画像が「行内」の設定になっているとき、画像はカーソルが移動できる範囲内でしか移動させることができません。 Wordで自由に画像を移動させたいなら「文字列の折り返し」を「行内」以外に変更する 記事編集画面(pc版)の編集サイドバーにある「写真を投稿」タブから写真を貼り付ける際に、複数の写真を横一列に並べて貼り付けられるようにしました。これにより、簡単な手順で複数の写真をタイル状に並べることができます。
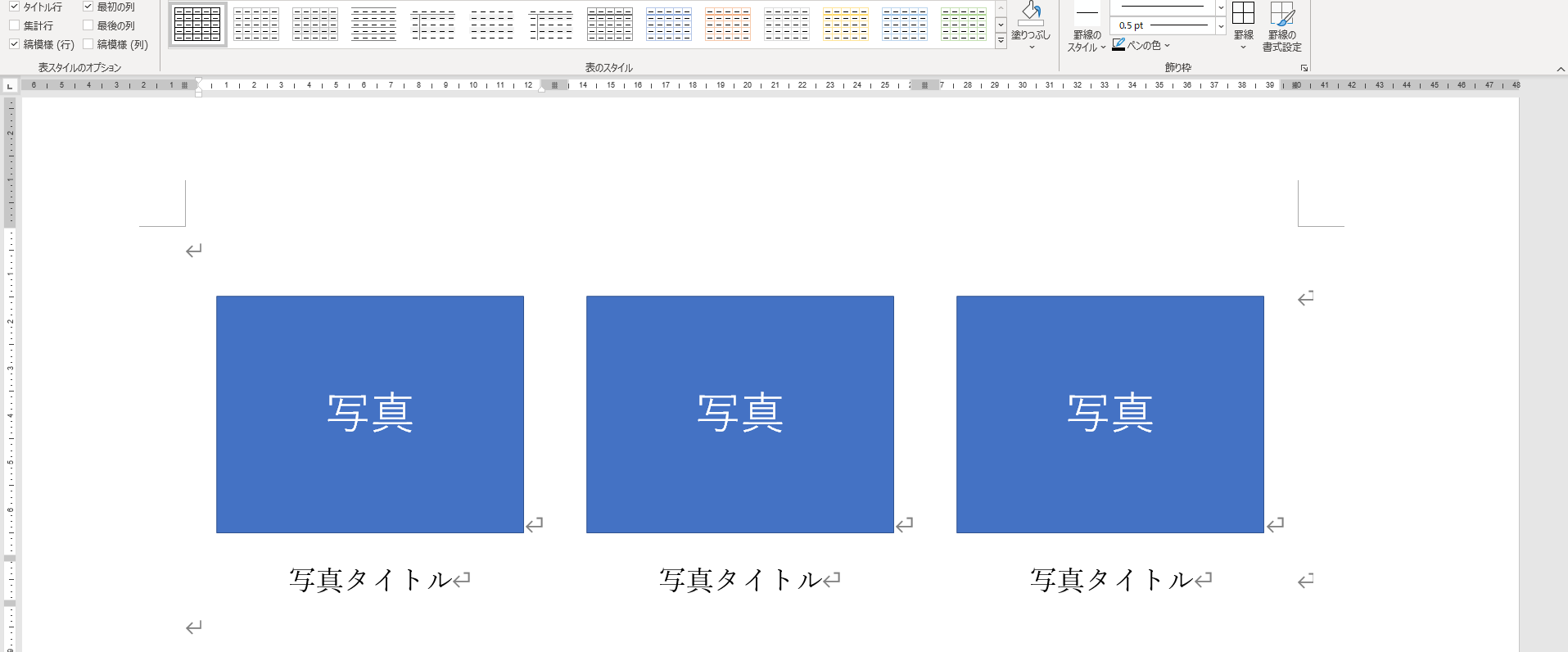
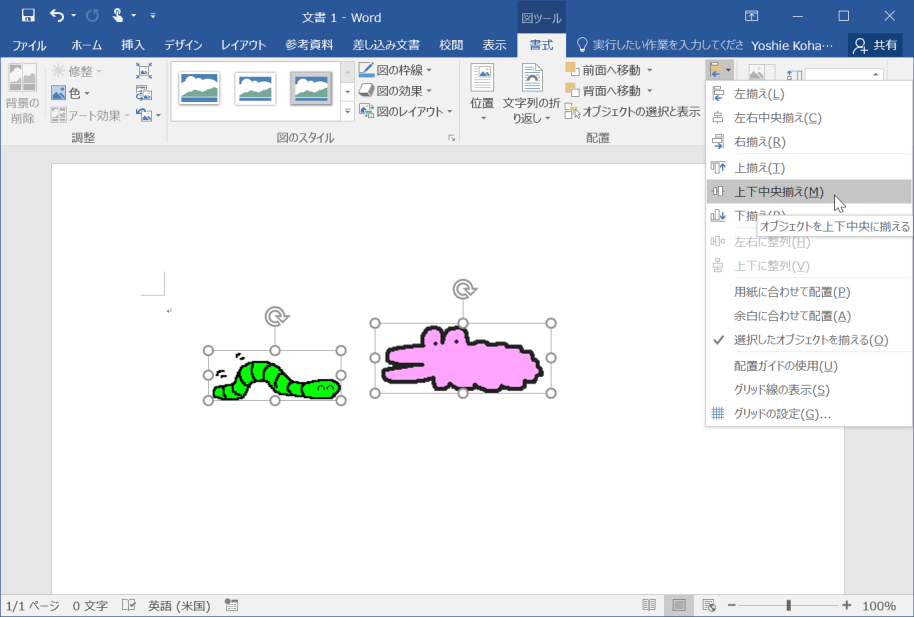
複数の図をきちんと並べるには Word 16で行内以外に配置された複数の図を整列配置させたい場合、それらまとめて選択して、図ツールの書式タブを開き、配置グループの配置をクリックして、整列方法を選択します。 自ら用意したバナー画像を横並びに配置したい場合に、かんたんに横並びにする方法をご紹介します。 バナーごとの間隔の広さも好きに調整できますので、ぜひお試しください。 前提・実現したいことhtmlとcssについての質問です。 htmlでdiv要素とdiv要素を横に並べて表示させたい のですが、調べてやってもできませんでした。




エクセルマクロ 縦データを横データに並べる 3倍高速化する手法 Kirinote Com




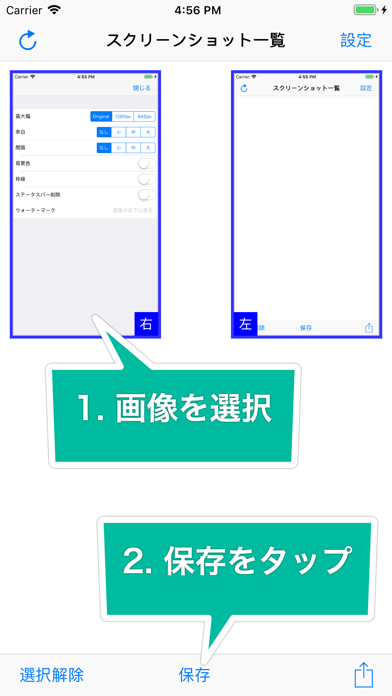
Telecharger スクショ スクショ スクリーンショットを横に並べる Pour Iphone Sur L App Store Photo Et Video
画像の連結方向は編集ボックスで設定できます。 横に連結する場合は右方向に、縦に連結する場合は下方向に画像を連結します。 また、連結処理は改行することもできます。 例 1 画像の結合方向の設定 1 最初の画像 2 2つめの画像を縦方向に結合 3 つまりユーザーが見やすい画像配置にこだわる、結果、稼げることになるから。 それで、 特によく使うのが、2枚や3枚の複数の画像を横一線に並べる方法。 この 作業は簡単なようで複 affinger5で、テキストと画像をバランスよく横並びにする方法の紹介です。 記事後半では、さらにこだわりたい・・・・・・人向けのカスタマイズも紹介しています。 こんな人のお役に



1




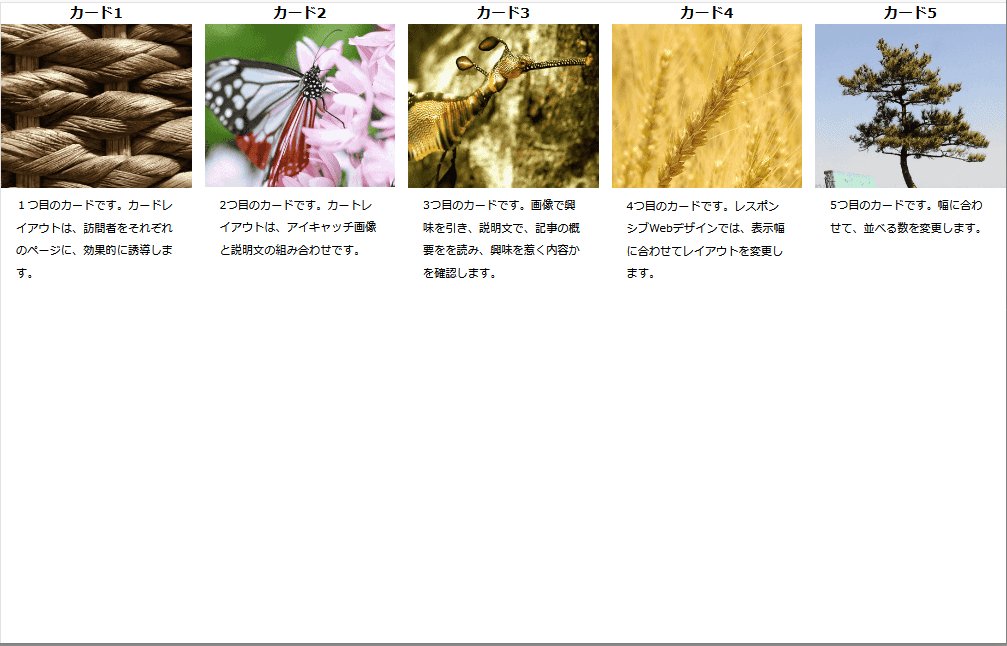
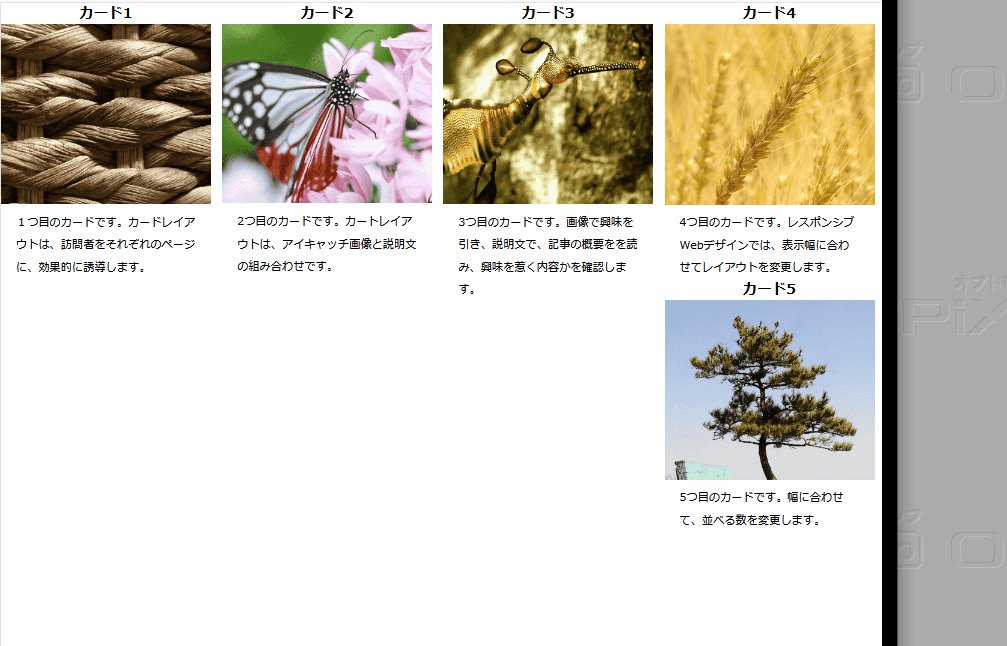
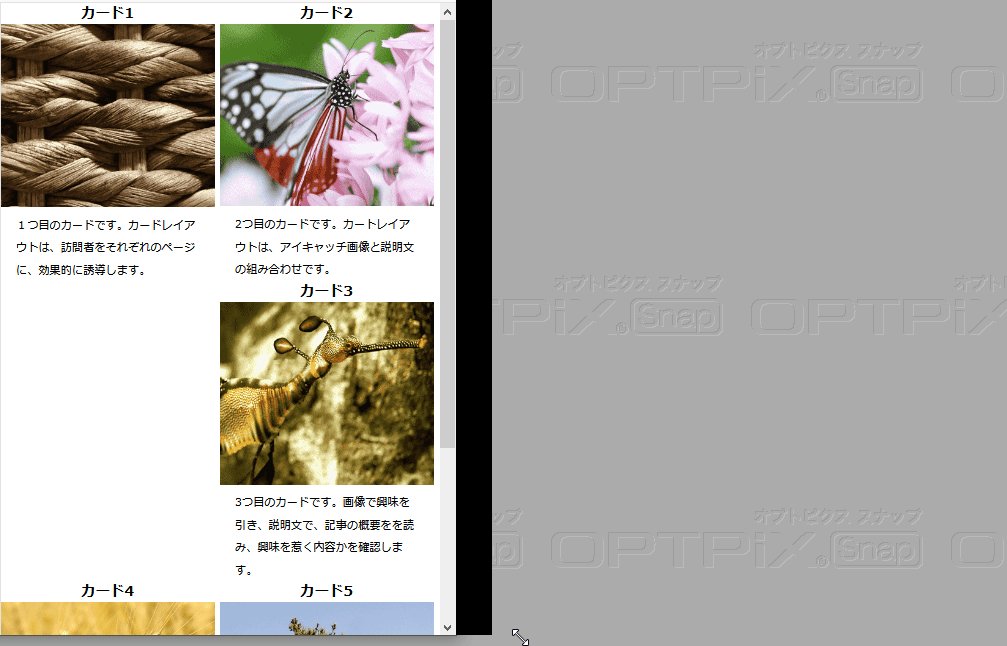
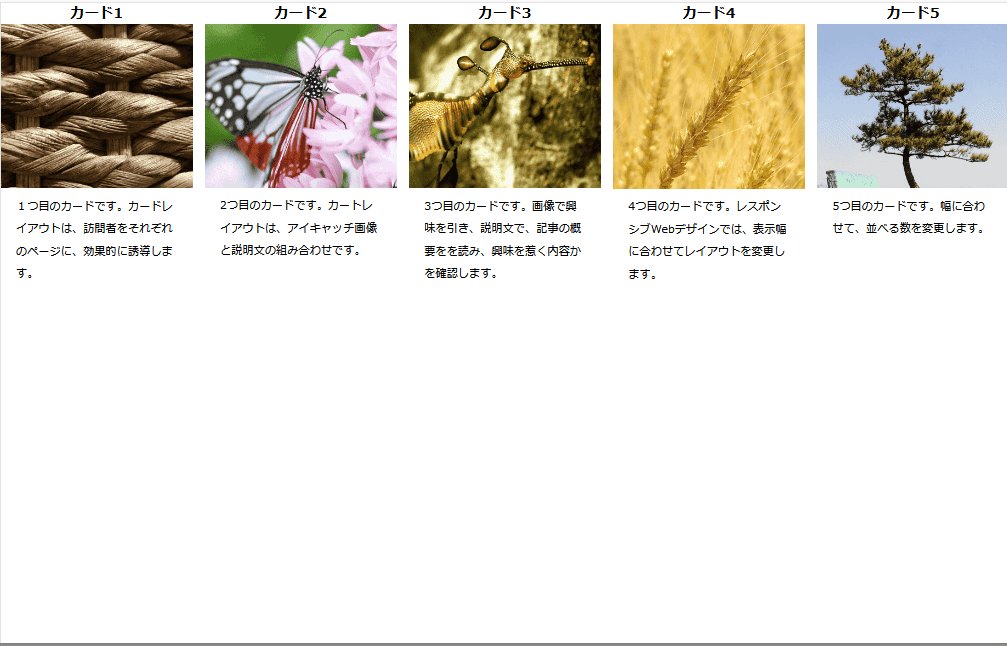
レスポンシブテンプレートで画像を横に並べる方法 カスタマイズ
img(画像)は文字と同様インライン要素であるため黙ってても横に並びます。 記事内かつスマホでも大きく見せたいときはこちらがおすすめです。画像とテキストを横に並べて表示 まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に displayfelex;を指定 するだけ。flexdirectionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に2枚の図表を横に並べる subfigure 環境を使うといいでしょう。ラベルも使えます。 \usepackage{subfigure} 以下、具体的な記述 図 図



Gridview でアイテムを横に並べる 雪猫ノート



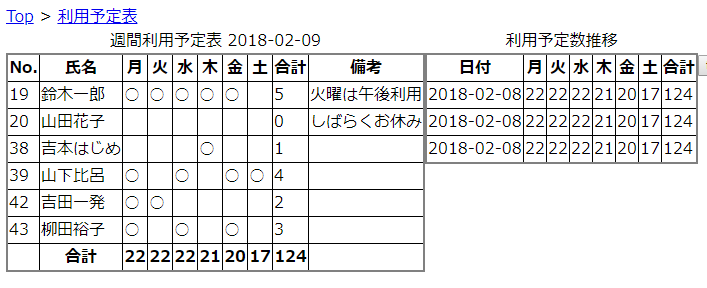
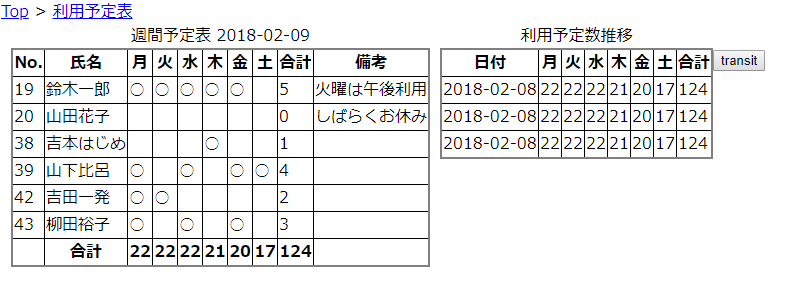
表を横に並べる技 ワードの裏技
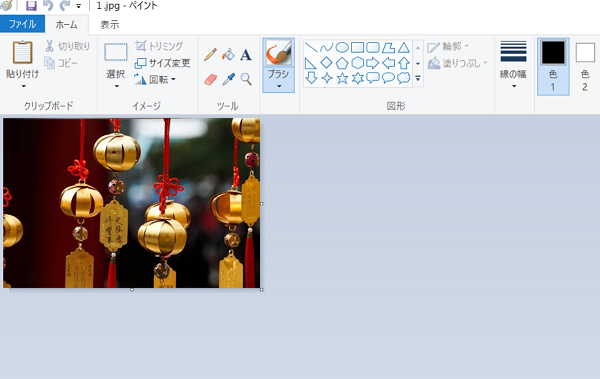
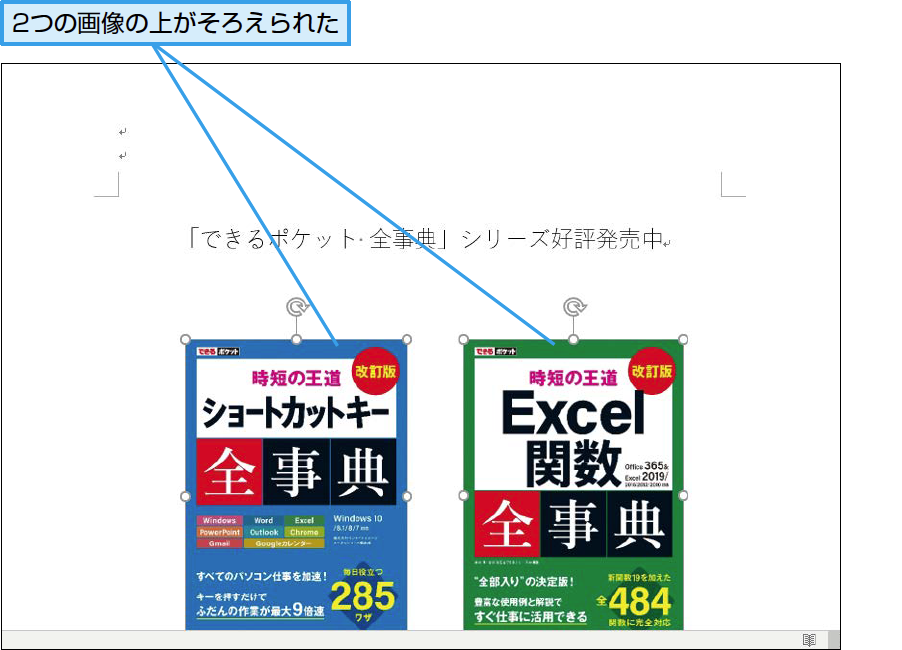
上揃えを選択すれば、選択した画像の中でいちばん上にあるものにあわせる 形で位置がそろえられます。 2つの画像を上揃えで並べる この方法を使えば、マウス操作で画像を1点ずつドラッグするよりも、ずっと速く正確に位置をそろえられます。 画像を配置する領域(grid01_item)を 横250px X 縦250px としました。 これを3つ横に並べるので、250px X 3 = 750px 余白は画像を配置する領域(grid01_item)の左右に 5px 取りました。画像は横に3つあり、それぞれの左右に 5px 取られるので 5px X (3 X 2) = 30px。ここではペイントを使って 画像を横に並べる方法 をご紹介します はじめに、1枚目の画像をペイントで開きます。 画像の上で右クリック→「プログラムから開く」→「ペイント」の順にクリックをして、1枚目の画像をペイントで開きます。




Swiftuiでviewを横に等間隔で横に並べる すいすいswift




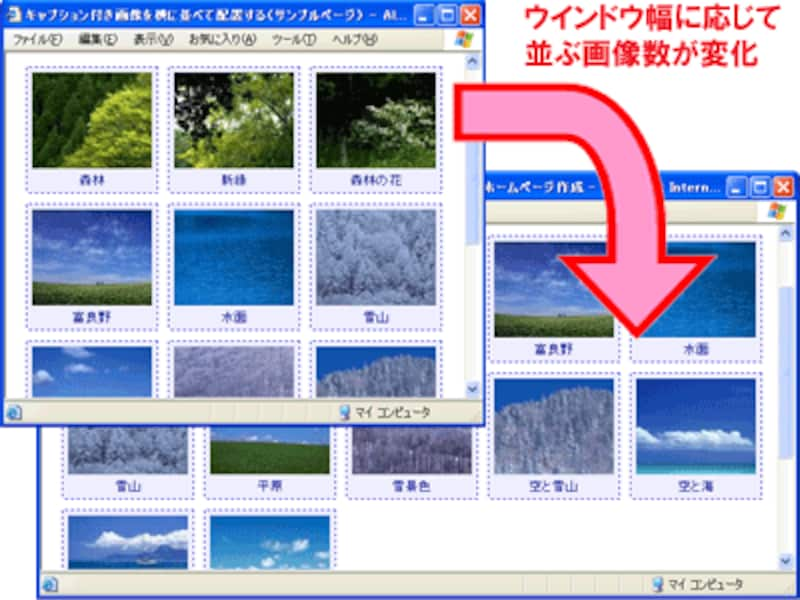
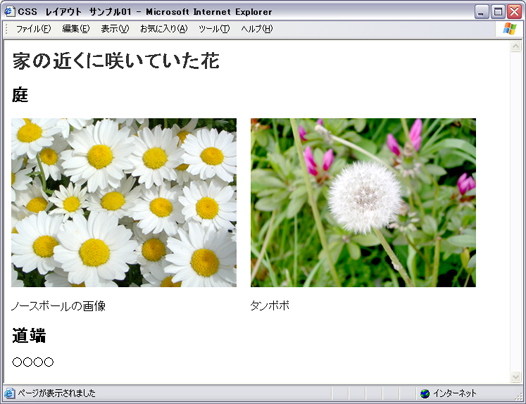
キャプション付き画像を横向きに並べて配置する方法 ホームページ作成 All About
Excelでは、表やグラフだけでなく、図形を使った資料を作ることもできます。本連載でも、これまでSmartArtを使った資料を作る方法や図形入りの まとめ 方法1htmltableで横並べ tableのtdにボタンを設置します。 方法2CSSdisplayinlineblockで横並べ buttonをCSSのdisplayinlineblockにすると横並べにできます。 方法3CSSdisplayflexで横並べ ボタンを横並べにするには上記の2つが手っ取り早いですが CSSで画像と文字を横に並べるときに、ブラウザ画面幅いっぱいにはあまり広げないかと思うのでCSSのmaxwidthで750pxくらいの横幅、縦はheight 0pxにしてみました。




フッターカテゴリーラベルを縦ではなく横に並べる Qooq Bloggerカスタマイズ 備忘録 Web Tonbori堂アネックス




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ
画像とテキストを横並びにする方法 画像やテキスト要素を横並びにする方法は多種ありますが、 その中で多く使われる方法をご紹介いたします。 displayinline displayinlineblock 上記の要素はブロック要素と使い分けができwidthやheightを指定でき横並びの レイアウトを実現することが画像 並べ方 画像を横に並べる方法1 改行を入れずにタグを横に並べるだけです。隙間なく画像が並びます。 画像と画像の間にスペースを開けたい時 この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




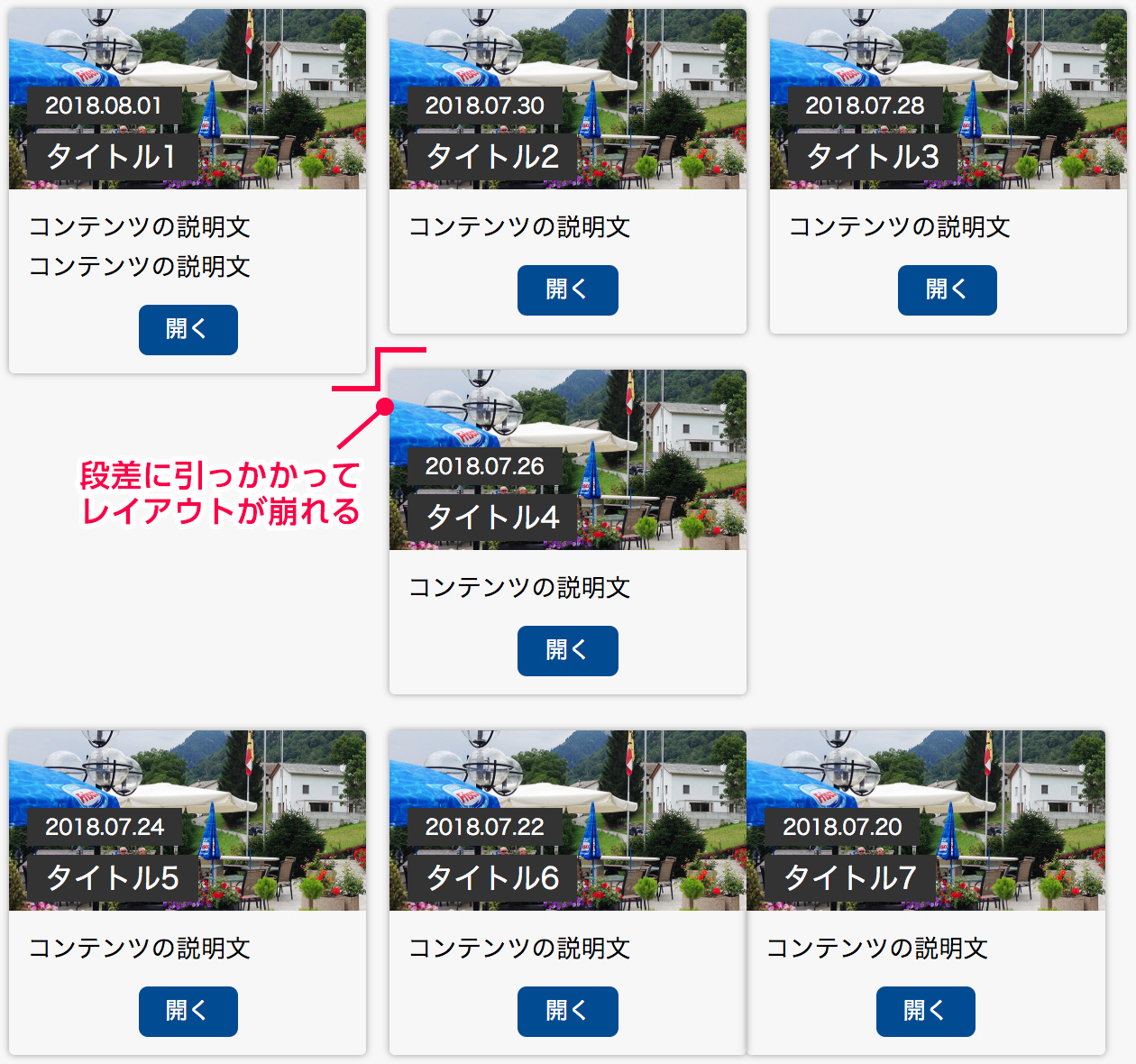
Html Css要素を使って カード パネル 型デザインを作る




Css 要素を横に並べる Qiita
作成中のサイトで縦横比の異なる画像4枚を横にいい感じで並べたいと思いました。 横に並べるので縦(高さ)は全て統一したいですよね。それで以下のようにimgタグを記述して高さを100pxで固定にしたところ画像の横には1行分のテキストが並びます。 left、right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、 横に並べる枚数が2枚の時は何も問題ありませんが、3枚並べる時に画像の総数が5枚または8枚、4枚並べる時に画像の総数が6枚か7枚のような場合に最後の行だけ画像が両端揃え、または均等揃えになってしまうので、その対策まで書いているとそれだけでエントリーが膨れ上がってしまうからなんですね。




Flutter 正方形を横に並べる Flutterラボ Note




Classicc ページを横に並べるテキストエディタ 同期機能 マークダウン可 あなたのスイッチを押すブログ
例えば、複数の画像を横に並べる時に全て高さを揃えると、形が違うものがあってもきれいに表示できます。 幅を揃えるのが適したケース 一方、画像を縦方向に並べる場合は、画像の幅を揃えるときれいに表示できます。 簡単なようで思うようにいかないことが、HTML CSS で3個の画像を横並びに3個並べることです。単純に、以下のように画像を並べてみると以下のように下に並んでしまいますね。。画像を横並びに配列する方法を調べてみました。style属性を利用し画像を横に並べる方法は何種類かあります。 一番簡単な方法ですが、改行を入れずにタグを下記のように記述します。 この場合、画像と画像の間に半角スペースができます。 スポンサーリンク 半角スペースを入れずに表示したい場合は、横に記述していきます。 隙間なく画像が並びます。




超絶簡単 Cssでdivなどのボックスを均等 左右に寄せて横に並べる方法




横並び レイアウト Html Cssまとめページ
横に並べる方法1 \begin{figure} htbp \begin{minipage} { 05 \hsize} \begin{center} \includegraphicswidth=50mm {ファイル01名jpg} \end{center} \caption{ 図01の説明 }\label {figone} \end{minipage} %注意 minipageは、ここで改行したら2行になる \begin{minipage} { 05 \hsize} \begin{center} \includegraphicswidth=mm {ファイル02名jpg} \end{center} \caption{ OneNote で画像を並べるにはどうすればいいのか説明しました。画像が横一列にならなくてお困りの方はぜひご覧ください。画像が並ばない理由とその解決方法を2つ紹介しているので、思い通りに画像を配置できますよ。 パワーポイントで図形や写真を並べる際に、等間隔にキレイに配置する方法を紹介しています。配置の微妙なズレは見る側が意外と気になってしまう点です。資料への印象が悪くなる可能性もあるので、できる限りオブジェクトにはこだわるようにしましょう。




アフィリエイト 商品リンク画像を横に並べる方法 ライフデザイン Box



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ




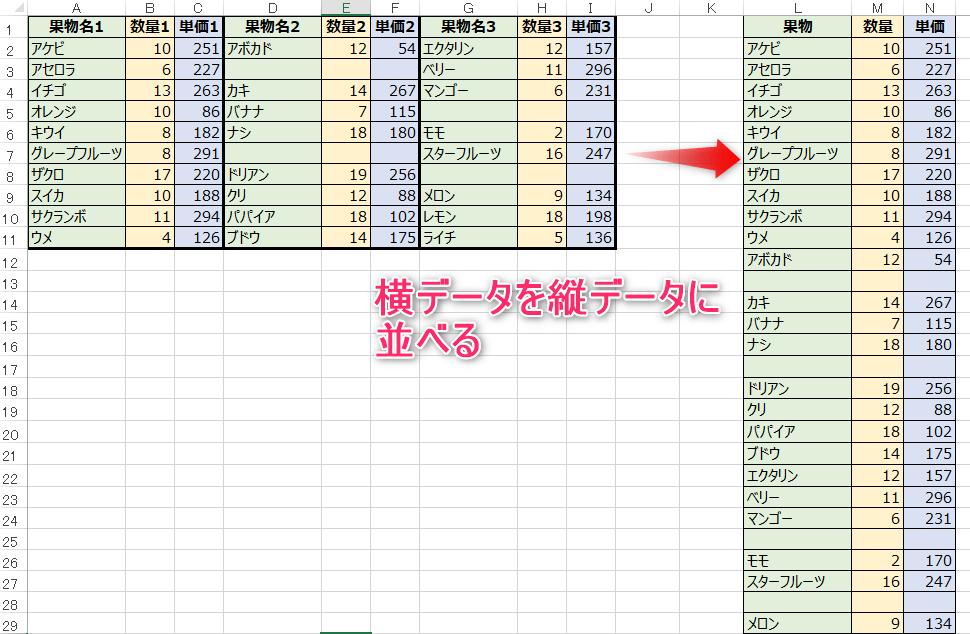
Excel エクセルにて横のデータを縦にコピーしたり縦のデータを横に並べる方法 関数は More E Life




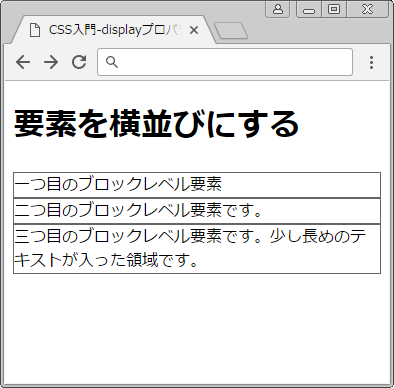
Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア



1



ホームページ作成 リストを横に並べる




Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine




Htmlをcssを使って整える 4 Tableを横に並べる Zono Note




ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig




楽天アフィリエイトバナーを横に並べる方法 猫の貯金箱




Mac ブログ用にiphoneのスクショを2枚横に並べることができるアプリを探してみた件 Itkhoshi Com




C5l0ov Tstliam




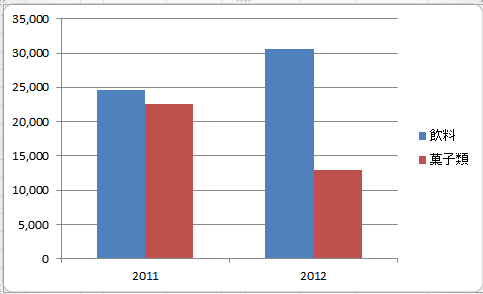
グラフ 横に並べる Excelができるとは




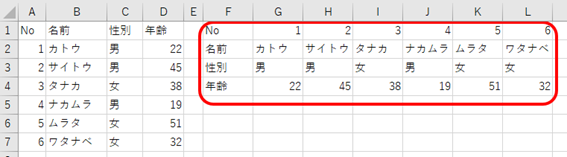
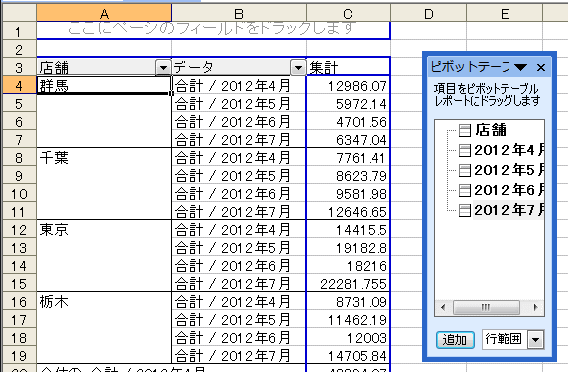
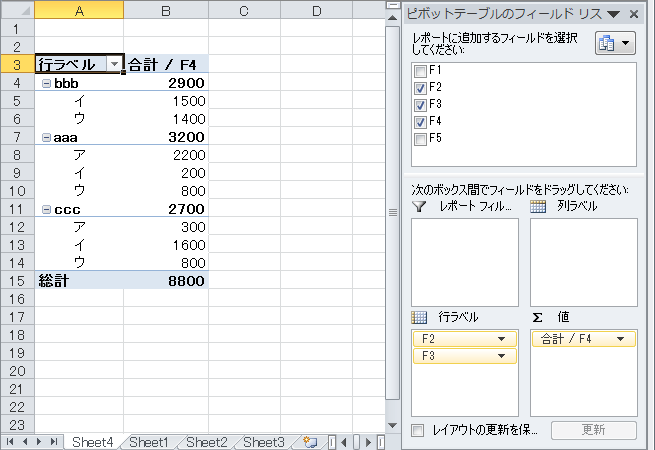
ピボットテーブルで合計値を横に並べたい 初心者のためのoffice講座 Supportingblog1



Wordpressのブロックエディタで図形を横に並べる方法 Wpテーマ Swell




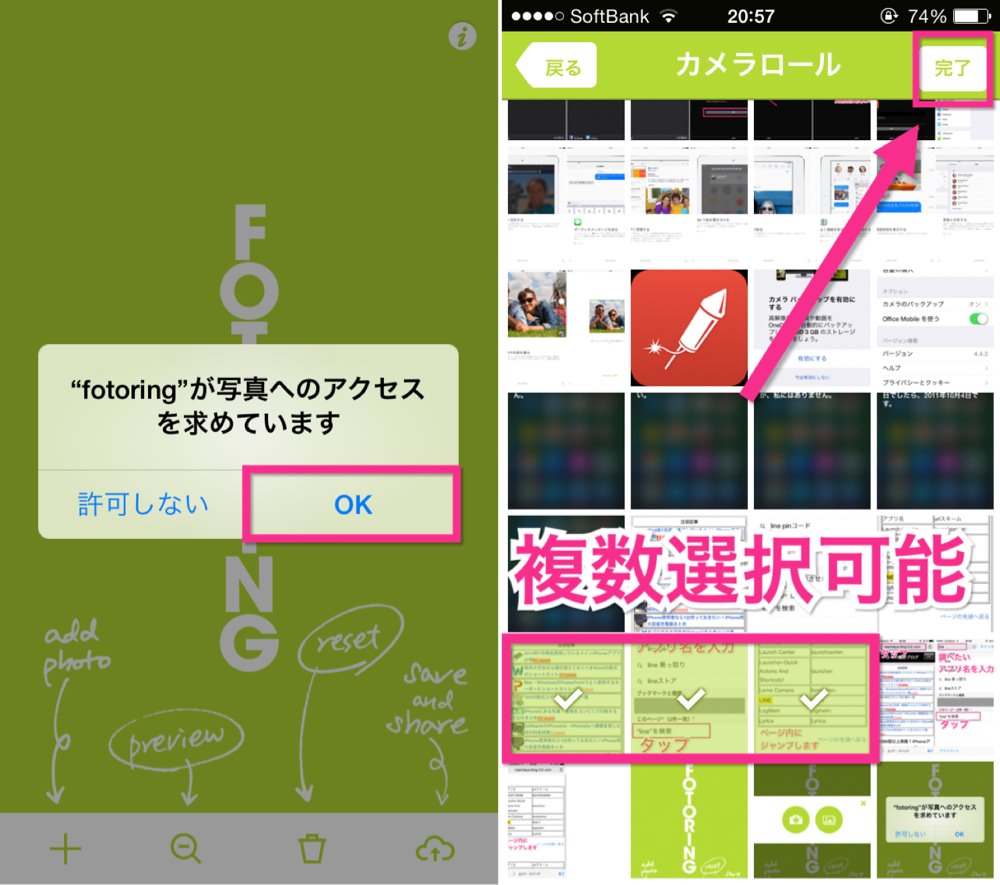
画像を3枚横に並べるiphoneアプリ Fotoringの使い方




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン




複数の写真を横一列に並べて貼り付けられるようにしました はてなブログ開発ブログ




Css Flexbox フレックスボックス で横に並べる Cocotiie ココッティ




Roam Researchでブロックを横に並べる方法 おじか Note



表を左右 横 に並べて配置したい Word ワード 13基本講座



Floatプロパティでカラムを横に並べる ウェブ制作チュートリアル



Word 複数ページを横に並べる表示するには Itlab51 Com




Kamechan5 Windows10 ペイントの使い方 Windows10 ペイントの使い方 画像を横に並べる



ホームページ作成 リストを横に並べる




Kamechan5 Windows10 ペイントの使い方 Windows10 ペイントの使い方 画像を横に並べる




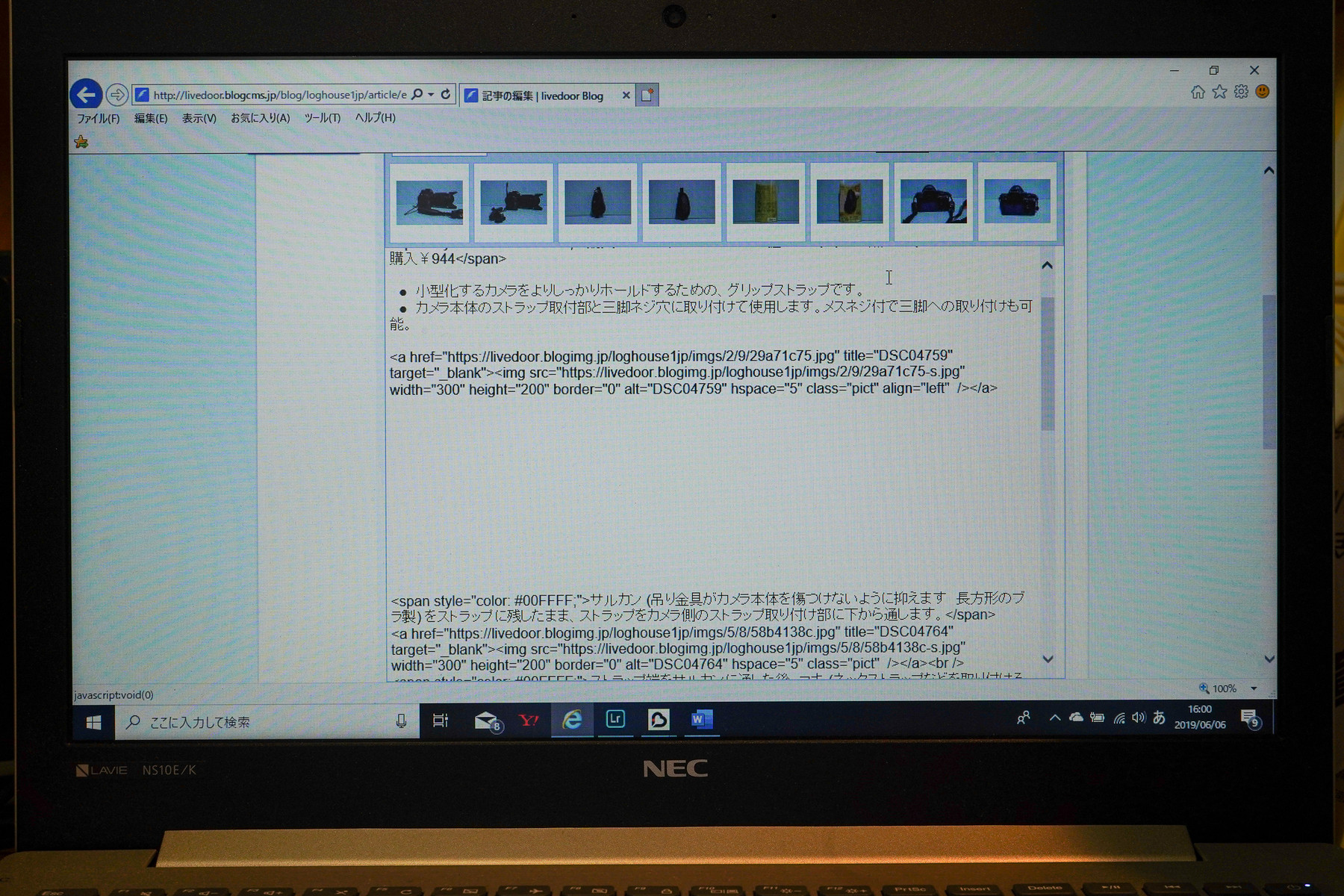
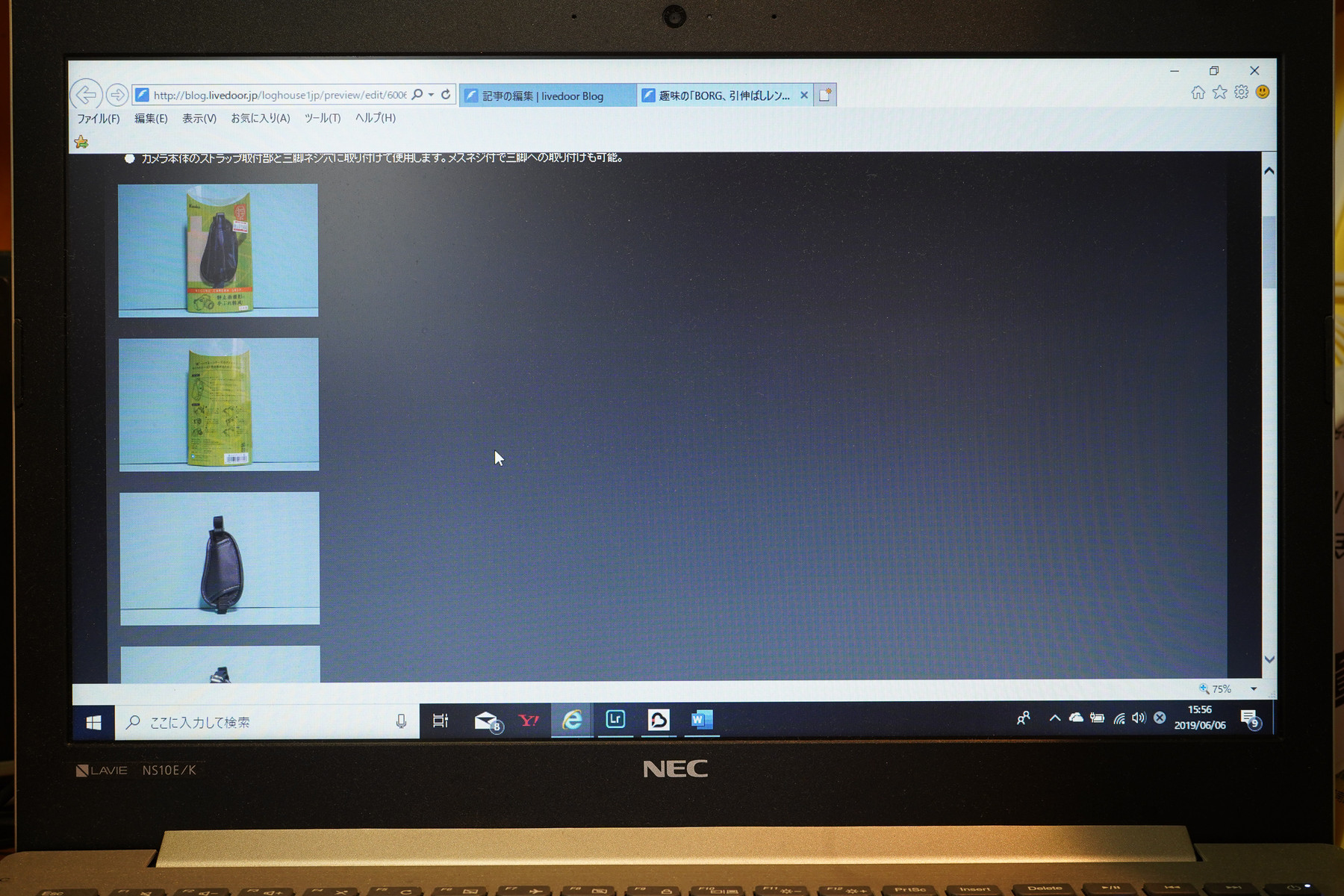
Livedoor Brog で画像を横に並べる方法 趣味の 写真 Diy オーディオ 日記




Notionでブロックを横に並べるとuxが小さく向上する Nothing Comes Of Nothing



画像を横に並べる方法 B Essence




段組みでリスト形式の文章を横に3段並べる Tschoolbank 作 るバンク



リスト項目を横に並べる ウェブ制作チュートリアル




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog



ホームページ作成 リストを横に並べる




The Thor ザ トール 画像を横に並べる カラムが便利 テキストエディタ 便利 並べる




マルチカラムの箇条書き 縦に並べる 横に並べる わさっきhb




Wordpress 画像を横に並べる3つの方法 Youtube




スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス




箇条書きを横に並べたい Word Excel Powerpoint Accessのコツこつ




Moemiの備忘録 Blogger サムネイル表示 写真を横に並べる




Webページ作成 箱を横に並べる Floatの使い方と考え方 自分の人生 自分で転がしたくね




Wordpressで画像と文字を横に並べる方法 The Life Changing



Excel エクセル ブックを横に並べて比較する方法 Itsakura




Floatプロパティでボックスを横に並べる Graycode Html Css




枠の中に要素を横に並べる方法 わけいブログ




パソコン仕事術 Wordで複数の画像をピタリと並べるワザ できるネット




Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine




Telecharger スクショ スクショ スクリーンショットを横に並べる Pour Iphone Sur L App Store Photo Et Video




Amazonアソシエイト入門編 Amazonの商品画像を横に並べる方法 みおたすく



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




竹を横に並べる理由について解説します Youtube




記事の画像を横に並べる方法 ブログ




Wordpressで画像と文字を横に並べる方法 The Life Changing




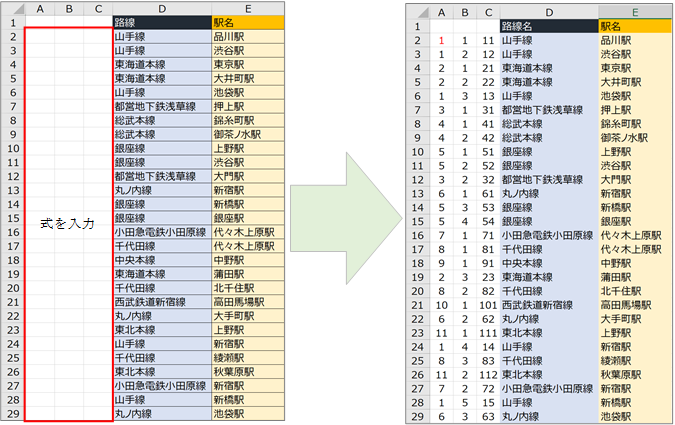
Excel エクセルで重複を抽出し横に並べる方法 同じ文字を横に並べる 縦持ちと横持ちの変換 More E Life




広告バナー横に並べる方法 解決しました 目指せアフィリエイター 超初心者奮闘記




Livedoor Brog で画像を横に並べる方法 趣味の 写真 Diy オーディオ 日記



Word10 16 表を左右に並べて配置するには 教えて Helpdesk




2段組の中で図を横に並べるには Shimizu Lab




画像を3枚横に並べるiphoneアプリ Fotoringの使い方




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




記事本文で画像を横に並べるcssとaddquicktagへの登録方法 まるっと




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




簡単 Word資料で綺麗に写真を並べる方法 Rmcoffice




Floatプロパティでボックスを横に並べる Graycode Html Css




Wordpressで記事の画像を横に並べる簡単な方法




Affinger5 テキストと画像をバランスよく横に並べる 大福日記




上海問屋 スマホを2台横に並べることができるアルミ製スタンドを発売 デザインってオモシロイ Mdn Design Interactive



Float使ってdivボックスを横に並べる ホームページ制作 システム開発なら合同会社パピヨン




Iphoneの写真やスクリーンショットをぴったり2枚並べられるアプリをようやく見つけた ごりゅご Com




Htmlどうやって横に並べるの Cssで要素を横並びにする方法 5選



Html 横に並べる ねこゆきのメモ




初心者の為のcss Tableを使わずdiv要素を横に並べる方法




エクセルマクロ 横データを縦データに並べる 3倍高速化する手法 Kirinote Com




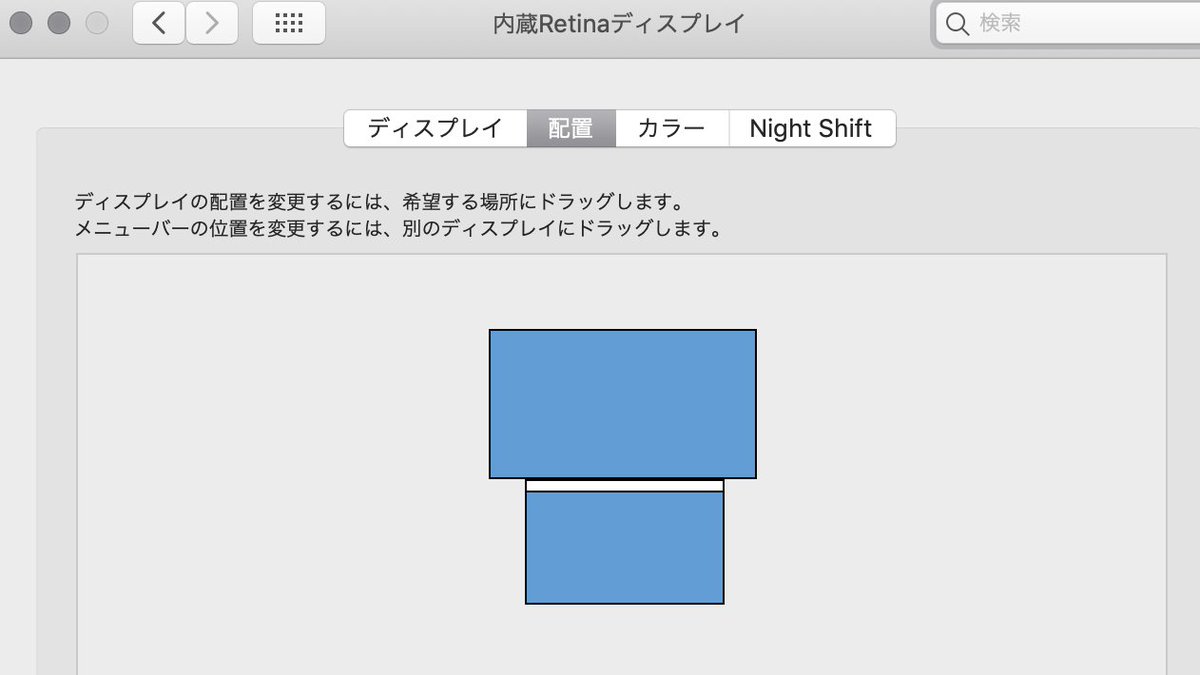
Uzivatel かふぇ Na Twitteru 僕はモニタを横に並べるよりも 縦に並べる方が好きです Windowsもmacもこんな感じで縦にモニタをレイアウト出来ます でも あとモニタ2台 自立のアームも2つ欲しいなあ 買えないけど




パソコン仕事術 Wordで複数の画像をピタリと並べるワザ できるネット




ピボットテーブルで行ラベルの複数フィールドを横に並べるには レイアウトの変更 Excel ヘルプの森




Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる




Fc2ブログの画像を横並び表示させる方法 じょうまさふみのブログ



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




積み上げグラフ2本を横に並べるには Excel 10 初心者のためのoffice講座




Word 16 複数の図をきちんと並べるには




Htmlをcssを使って整える 4 Tableを横に並べる Zono Note




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン




Matplotlibで棒グラフ 横に並べる Mkacky



画像を並べる




横に並べるレスポンシブ Webのメモ帳 俺は忘れない



Q Tbn And9gcrbmkyiy Gsxokmgzqebhh9asdp7ohjwyns3oldne0o Ihpxwvw Usqp Cau



表を左右 横 に並べて配置したい Word ワード 13基本講座


0 件のコメント:
コメントを投稿